jqueryを使った360度パノラマビューの実装
jqueryで360度パノラマビューを実装する方法について説明します。
ここで言う360度パノラマビューとは 横長の写真をブラウザ上でグルグル回せるやつ のことです。
飲食店や不動産物件やクリニックなどの内観を公開するのに使えると思います。
グーグルのインドアビューでは撮影で4~5万円の料金がかかりますが、これは普通のカメラで撮影した写真で実装できます。
photoshopを使った写真の連結についてもページ下部で解説しています。
※画像URLを指定するだけで パノラマビューが作れるツール も作ってみました。
サンプルデモ
実装方法
こちら Panorama 360° jquery plugin のサイトで配布されているプラグインが僕には一番使いやすかったのでこちらのプラグインの実装の仕方について説明します。
下記リンクよりjavascriptやcssなどのデータをダウンロードできます。
ダウンロード Panorama 360° jquery plugin
htmlソース
<link rel="stylesheet" href="/css/panorama360.css" media="all" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script src="/js/jquery.mousewheel.min.js"></script> <script src="/js/jquery.panorama360.js"></script> <script> $(function(){ $('.panorama-view').panorama360(); }); </script> <div class="panorama"> <div class="panorama-view"> <div class="panorama-container"> <img src="写真画像のURL" usemap="hotspots" data-width="写真画像の横幅" data-height="写真画像の高さ" alt="" /> </div> </div> </div>
photoshopを使った写真の連結
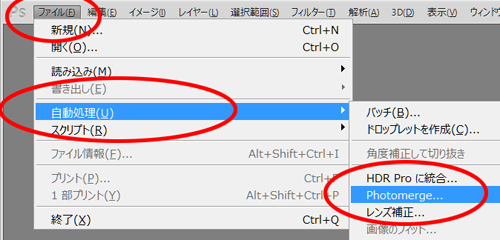
1. photoshopを開く → ファイル → 自動処理 → Photomerge

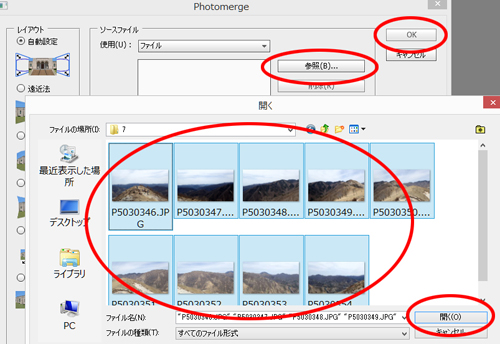
2. 参照 → 連結する写真を全て選択 → 開く → OK

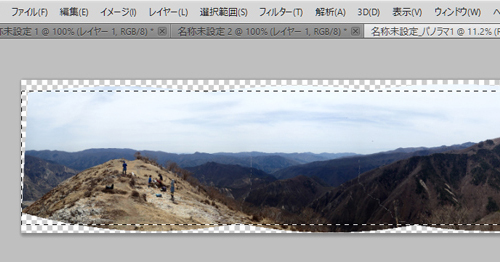
3. 連結された写真の上下の余白を切り抜く

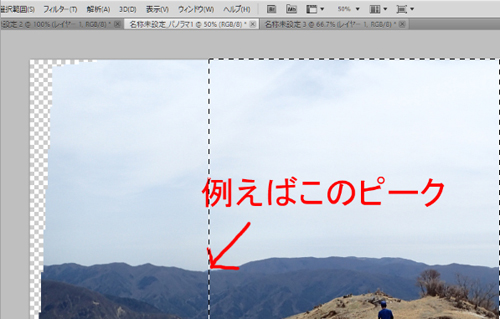
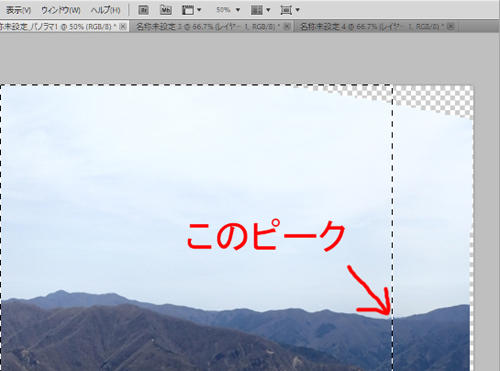
4. 左右の端を合わせるためにどこか目印になるところで切り抜く


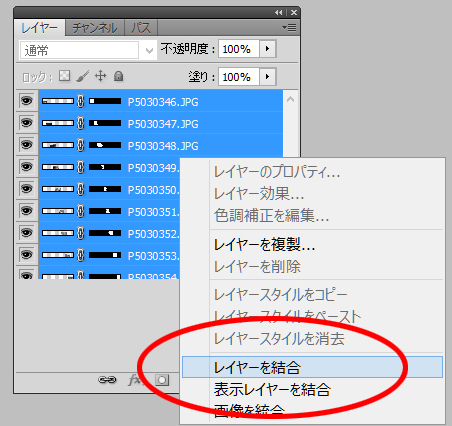
5. レイヤーを結合する

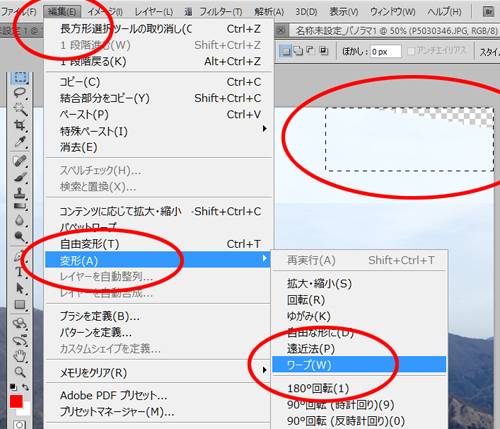
6. 残っている余白部分を選択 → 編集 → 変形 → ワープ

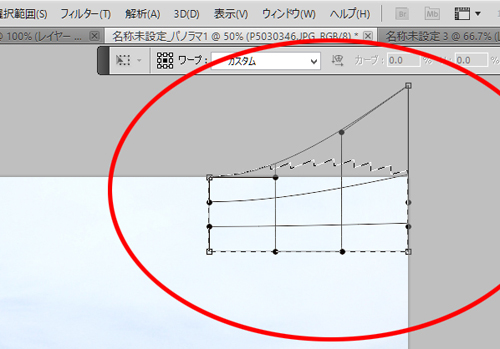
7. 余白が消えるように選択範囲を引き延ばす

これで出来上がりです。あとは普通に保存してください。
商品パッケージ
私たちについて
技術メモ
最新記事
- 特定の国のIPアドレス取得
- 食品栄養素一覧
- オンラインメトロノーム
- オンラインチューナー
- centos8セットアップ
- ブラウザ上で位置情報(GPS)を取得して緯度・経度を表示する
- 第何番目の週(第何週目)かを取得する
- 仕事を依頼されるかたへ
- html5のフォームバリデーションの記述例
- 格安ドローン空撮サービス
